



ゲームで使用出来る画像形式には、Bmp、Png、Jpgの3種類があります。
普段はPngしか使用しませんが、画像形式の違いについて知っておきましょう。
Bmp |
Png | Jpg | |
| 読み方 | ビットマップ |
ピング | ジェイペグ |
| 概要 | 無圧縮画像ファイル形式。 圧縮することなく、 赤を輝度0~255、 緑を輝度0~255、 青を輝度0~255の値で そのまま表現し、 ファイルに保存している。 |
「可逆圧縮」と言い、 完全に圧縮前のデータに 戻すことが出来る 圧縮方式を利用しており テキストを含む画像の圧縮が得意で 「透過度」も持たせることが出来る |
「非可逆圧縮」と言い、 完全に圧縮前のデータに 戻すことが出来ない 圧縮方式を利用しており 写真などの自然画の圧縮が得意で デジタルカメラ等に利用されている |
| 圧縮方式 | 圧縮しない |
zip圧縮と同じ方式を採用。 「同じデータがいくつ並ぶか」で 圧縮しているので、同じ輝度の画素が 並ぶ画像の場合圧縮率が高い |
離散コサイン変換という 難解な変換アルゴリズムを採用。 (とても一言では説明出来ないので、 興味ある人は別途こちらをお読み下さい) 「圧縮率」が指定出来、 「画質は荒くなるがサイズを少なくする」 といったことも可能 |
| 特徴 | サイズがとにかく大きいので そのまま素材としては 使いにくいが 解凍する必要が無いので ロードが速いという 特徴があり、 データの並びが 非常に単純なため、 自分で画像を 解析する際は重宝する。 |
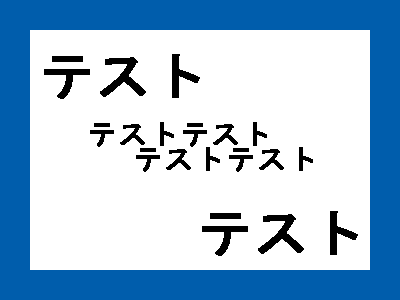
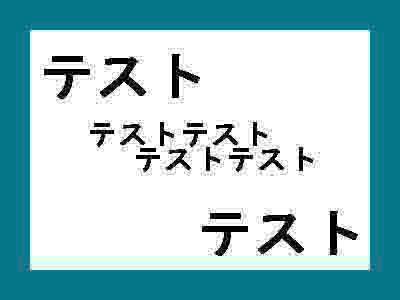
全くデータが欠損しない可逆圧縮であるため 画像にノイズが生じることが無い。 また、zip圧縮をしているので、 テキストなどの同じデータが並ぶ画像で 非常に効率が上がる  4[KB] 400x300の上の画像がたった 350[KB]→4[KB]まで圧縮出来る。 しかし同じデータがあまり並ばない画像では  261[KB] 350[KB]→261[KB]と、圧縮効率が下がる。 また、画像そのものに「透過度」を 持たせることが出来る為  このようにキャラクタの周りを 背景に透過させることができ、 ゲームでは大変重宝する。 |
自然画を圧縮することに特化した 圧縮形式であり、データが欠損してしまう 非可逆圧縮であるため、 テキストを含む画像の圧縮には向かない。  31[KB] (分かり易いようコントラストを下げてます) 圧縮率を上げるとこのように ノイズが目立ち、輝度も元に戻らないので 色が欠損する。 それでいて、pngほど圧縮出来ない。  82[KB] 一方色の変化が激しい画像ではpngに比べ、 非常に高い圧縮が可能。 色の変化が激しい画像では、色が欠損しても 人間の目にはあまり分からない (上の画像の違いはものすごく目を凝らして 分かるか分からないかというレベルですよね) また、画像に透過度は持たせられないので  キャラクタ画像などの素材には使いにくい |
画像形式の違いは分かって頂けたでしょうか。
ゲーム素材では普段Pngを使用します。
透過が必要なく、データが欠損しても良い場合で、色の変化が激しい画像があればJpgを使う事もあるかもしれませんが、
普段使うケースはあまりないと思います。
※余談
上の表ではJPGのアルゴリズムについて省略しましたが、離散コサイン変換を使った圧縮アルゴリズムはとても面白いので
(信号処理専門の人から言わせれば常識的な計算かもしれませんが)
是非上で示したリンク先などから調べてみて下さい。
- Remical Soft -