




53. 画像を回転、拡大縮小描写する。(中心座標指定)
51節で説明した画像の回転は、画像の中心を軸にして回転していました。しかし画像の回転軸を指定したい場合があります。
たとえば、時計の針なんかを描画したいときは、画像の中心が軸になってくれては困ります。
したがって、そのような時はDrawRotaGraph2関数を使用します。
詳しい関数の仕様はこちらでかくにんしてください。
int DrawRotaGraph2( x座標 , y座標 , 画像内の軸のx座標 , 画像内の軸のy座標 ,
拡大率 , 回転角度 , 画像ハンドル , 透過フラグ ,
反転表示フラグ ) ;
今回は、画像を表示するxy座標のほかに軸を指定するための座標も指定します。
といっても、よく意味が分からないでしょうから、例を見ながら覚えましょう。
例1
指定座標(320,240)に 画像内の(0,0)を軸に、45°回転させて(PI/4(rad))描画してみます。
このようになりました。赤い点が指定座標で、軸となっているのは画像内の(0,0)です。
軸に45°回転しています。
例2
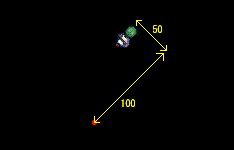
してい座標(320,240)に 画像内の(50,100)を軸に、45°回転させて描画してみます。

先ほどの赤い点より上方に画像が表示されます。
画像内の(50,100)が指定座標となり、そこを軸に45°回転します。
例3
DrawRotaGraphと同じように画像の中心を軸に回転してみます。

画像内の(画像サイズx/2,画像サイズy/2)を軸に、回転させれば中央を軸に回転できます。
これらを踏まえてサンプルを見てみましょう。
(320,240)を指定座標に、画像の(50,150)を軸にしてくるくる回転させます。
#include "DxLib.h"
#define PI 3.1415926
int image[16],count=0;
char Key[256];
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance,LPSTR lpCmdLine, int nCmdShow ){
if( ChangeWindowMode(TRUE) != DX_CHANGESCREEN_OK || DxLib_Init() == -1 ) return -1;
SetDrawScreen( DX_SCREEN_BACK );
LoadDivGraph( "char.png" , 16 , 4 , 4 , 32 , 32 , image ) ;
while(!ProcessMessage() && !ClearDrawScreen() && !GetHitKeyStateAll( Key ) && Key[KEY_INPUT_ESCAPE]==0){
DrawRotaGraph2 ( 320 , 240 , 50 , 150 , 1.0 , (double)count*0.01 , image[0] , TRUE ) ;//回転描画
DrawCircle ( 320 , 240 , 2 , GetColor(255,0,0) ) ;//中心点を描画
count++;
ScreenFlip();
}
DxLib_End();
return 0;
}
- Remical Soft -