



前回に引き続き、sin波を使って滑らかに物体を移動させる方法について勉強していきましょう。
前章では上下に振動運動をしましたが、sin波はある地点から、ある地点まで滑らかに移動させるためにも使えます。
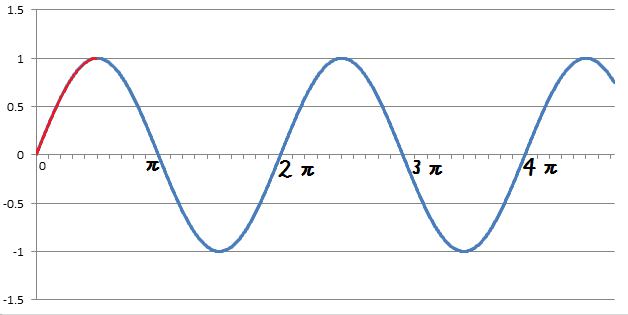
ここで、sin波のグラフを再確認しましょう。

赤い部分 (xが0~PI/2の区間)
yは0から始まって、xがPI/2に近づくほどyの変化量は滑らかになり、xがPI/2になると丁度1になります。
sin波において、x=0はもっともyの変化量が多い地点ですから、突然動き始めて段々動くスピードが遅くなり、止まるイメージになります。
例えるなら、おはじきを指でピンとはじいた時に動くおはじきの動きに似ています。指でピンとはじいた瞬間最もスピードが速く、次第に摩擦でスピードが減り、止まりますね。
(え、今の人はおはじきとか知らない?!)
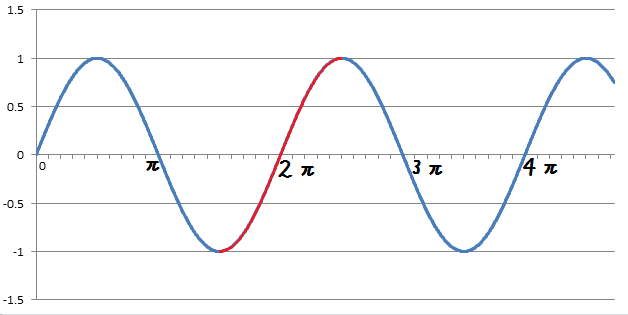
これに対して、ゆっくり動き始めて、ゆっくり止まる曲線もsin波の中に存在しています。

xが 2PI - PI/2 ~ 2PI + PI/2 の間のyは、ゆっくり動き始めてゆっくり止まっています。
(ちなみに2PIは0と同じですから、-PI/2~PI/2と同義です)
この2種類の区間を利用することで、
・突然動き始めてゆっくりとまる
・ゆっくり動き始めてゆっくりとまる
の2種類の動きが実現できるのです。
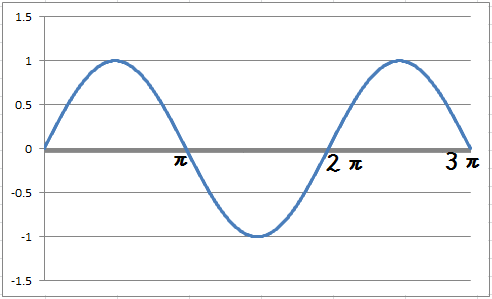
しかし、2つ目の曲線はyが-1~1の間を遷移しています。
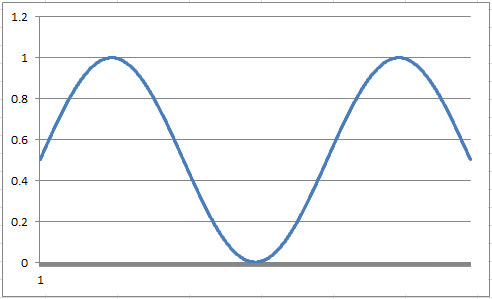
数値を他の値に変換するとき、0~1の方が都合がよいので、sin波に+1して、÷2することで0~1にして使用する事が多々あります。

つまり、このようなsin波はyが-1~1ですから、+1したものを÷2すれば・・

このように0~1を遷移する曲線になります。
こうすれば、例えば地点Aから地点Bまで200ピクセルあったとすると、sin波*200とすることで、移動が計算出来ます。
sin波の始まりは0、終わりは1なわけですから、計算結果に200をかければ地点A~地点Bをスムーズに移動出来ます。
ではプログラムを見てみましょう。
サンプルは、「Zキーを離したら、2種類のsin波を使って移動を始めるプログラム」です。
Zキーを押して動きを確認してみて下さい。
#include <math.h>
#include "DxLib.h"
#define PI 3.1415926f
int WINAPI WinMain(HINSTANCE,HINSTANCE,LPSTR,int){
ChangeWindowMode(TRUE), DxLib_Init(), SetDrawScreen( DX_SCREEN_BACK ); //ウィンドウモード変更と初期化と裏画面設定
int Handle; // 画像格納用ハンドル
int Count = 0;
Handle = LoadGraph( "画像/キャラクタ01.png" ); // 画像のロード
// while(裏画面を表画面に反映, メッセージ処理, 画面クリア)
while( ScreenFlip()==0 && ProcessMessage()==0 && ClearDrawScreen()==0 ){
DrawRotaGraph( 420, 400-sin(PI/2/120*Count)*300, 1.0, 0.0, Handle, TRUE ); //画像の描画
DrawRotaGraph( 220, 400-(sin(-PI/2+PI/120*Count)+1)/2*300, 1.0, 0.0, Handle, TRUE ); //画像の描画
if( Count < 120 ){
Count++;
}
if( CheckHitKey( KEY_INPUT_Z ) == 1 ){
Count = 0;
}
}
DxLib_End(); // DXライブラリ終了処理
return 0;
}
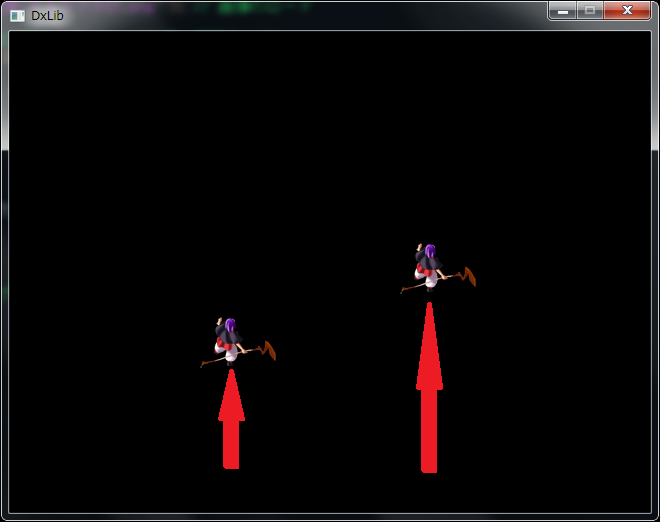
実行結果

① 左側が-PI/2~PI/2の範囲を使った移動
② 右側が0~PI/2の範囲を使った移動
です。
①のyの計算は「400-sin(PI/2/120*Count)*300」と書きました。
400から始まって次第にy座標は減り、100になって止まります。
Countは0~120まで変化するわけですが、PI/2を120で割ってCountをかけているので、sinに渡す引数は0→PI/2まで変化します。
sin波の計算結果は0→1になりますよね。それに300をかけてマイナスにしているので、式の赤部分は0→-300まで変化します。
400から始まって次第にy座標は減り、100になって止めることが出来ました。
②のyの計算は「400-(sin( -PI/2 + PI/120*Count )+1)/2*300」と書きました。
これも同様に400から始まって次第にy座標は減り、100になって止まります。
式はややこしく見えますが、上で説明したことを式にしているだけです。
まず、sin波に渡すのは-PI/2~PI/2です。
計算式の中では PI/120*Count を計算することで、sinに渡す引数を -PI/2~PI/2 まで変化させています。
sin波の計算結果を-1~1から0~1に変換する為に、計算結果を+1して÷2しています。
後は①同様に300をかけて引いているので、400から始まって、100の座標で止められています。
sin波を使う事でこのように非常に簡単に滑らかな移動をさせることが出来ました。
sin波は色んな動きや表現を滑らかにすることに使えます。
動きだけではなく、今後何かを滑らかにしたい時は是非sin波を使ってみて下さい。
- Remical Soft -