妹紅の不死「火の鳥 -鳳翼天翔-」の作り方
-
GFD
妹紅の不死「火の鳥 -鳳翼天翔-」の作り方
私は今、色々なオリジナルスペルカードを作っていますが、妹紅の不死「火の鳥 -鳳翼天翔-」をまねたものを作ろうとしましたがどうしても、鳥の形がうまくいきませんでした。
もしお時間がありましたら、ご返答のほどよろしくお願いいたします。
もしお時間がありましたら、ご返答のほどよろしくお願いいたします。
-
Dixq (管理人)
Re:妹紅の不死「火の鳥 -鳳翼天翔-」の作り方
ここのHPで公開している四聖龍神録Plusのファンタズムステージに出てくる文字弾幕のように、
座標と弾のデータを読み込んで表示する方法はどうでしょう?
多分複雑な形になると手入力では難しくなると思います。
もしまずは手入力でということなら、まず弾5つでブーメランみたいな形を作ってみましょう。
{ 0, 0},//中心
{-30, 0},//左
{ 0,-30},//上
{ 30, 0},//右
{ 0, 30},//下
これで大きさ半径30のブーメランみたいな形に出来ますよね。
これ手入力で鳥の形になるようにしてみましょう。
鳥の向きは座標変換で角度を変えて発射できます。
座標回転については線形代数で計算に計算出来ます。
http://www.metro-hs.ac.jp/rs/sinohara/z ... rotate.htm
これが出来たら、マウスクリックで、その場所のデータを保存するようなツールを作り、
お絵かきソフトみたいなツール作ってみて、弾で絵を書いて座標データを作ってみてはどうでしょう。
[youtube][/youtube]-
Dixq (管理人)
Re:妹紅の不死「火の鳥 -鳳翼天翔-」の作り方
私の動画ではないですが、龍神録のオマケ弾幕を紹介した動画があがっているので、紹介します。
[nico]http://www.nicovideo.jp/watch/sm3952834[/nico]
オマケ弾幕には絵弾幕もでてきます。
自分で座標データをかかなくても、BMPファイルからピクセルを2値化し、条件に合った範囲で弾座標データに変換することで、
絵を描いた画像から座標データを作ることも出来ます。
[nico]http://www.nicovideo.jp/watch/sm3952834[/nico]
オマケ弾幕には絵弾幕もでてきます。
自分で座標データをかかなくても、BMPファイルからピクセルを2値化し、条件に合った範囲で弾座標データに変換することで、
絵を描いた画像から座標データを作ることも出来ます。
-
GFD
Re:妹紅の不死「火の鳥 -鳳翼天翔-」の作り方
lbfuvabさんが言うソースとはC言語のことですか?
それとDixqさんが教えてくれた作り方なんですが、出し方は理解しました。
ですが、プログラミングの書き方がまったくわかりません。申し訳ございません。
失礼ですが、できたら弾幕の出し方を教えてください。
よろしくお願い致します。
それとDixqさんが教えてくれた作り方なんですが、出し方は理解しました。
ですが、プログラミングの書き方がまったくわかりません。申し訳ございません。
失礼ですが、できたら弾幕の出し方を教えてください。
よろしくお願い致します。
-
Dixq (管理人)
Re:妹紅の不死「火の鳥 -鳳翼天翔-」の作り方
う~んと、どの辺までできてるのか、現在の仕様がどうなってるのか、どういうプログラムで実現するのかがわからないので、適確に答えるのは難しいですが、
弾幕を作っているということは、上で示したように
{ 0, 0},//中心
{-30, 0},//左
{ 0,-30},//上
{ 30, 0},//右
{ 0, 30},//下
の座標に弾を登録することはできますよね。
まず出来る事からやってみて、つまったらどこでつまったか教えて下さい。
上の登録が出来たら、上の弾を中心から30度回転した座標に登録することを試みてみましょう。
それができたら複雑な座標で実現してみるなど、少しずつ作ってみて下さい。
もし具体的なアドバイスを希望されるならコードを提示するとか、アルゴリズムを詳しく書くなどしないと難しいと思います。
弾幕を作っているということは、上で示したように
{ 0, 0},//中心
{-30, 0},//左
{ 0,-30},//上
{ 30, 0},//右
{ 0, 30},//下
の座標に弾を登録することはできますよね。
まず出来る事からやってみて、つまったらどこでつまったか教えて下さい。
上の登録が出来たら、上の弾を中心から30度回転した座標に登録することを試みてみましょう。
それができたら複雑な座標で実現してみるなど、少しずつ作ってみて下さい。
もし具体的なアドバイスを希望されるならコードを提示するとか、アルゴリズムを詳しく書くなどしないと難しいと思います。
-
GFD
Re:妹紅の不死「火の鳥 -鳳翼天翔-」の作り方
//アシスト作成
if(t==0){
//針弾発射
assist_way(boss.x-25, boss.y, 1, bossatan2(), PI2, 3, 2, 6, 0, 420);
assist_way(boss.x-15, boss.y+30, 1, bossatan2(), PI2, 3, 2, 6, 0, 420);
assist_way(boss.x, boss.y+60, 1, bossatan2(), PI2, 3, 2, 6, 0, 420);
assist_way(boss.x+15, boss.y+30, 1, bossatan2(), PI2, 3, 2, 6, 0, 420);
assist_way(boss.x+25, boss.y, 1, bossatan2(), PI2, 3, 2, 6, 0, 420);
se_flag[39]=1;//シャラーン音1を鳴らす
}
このように、発射位置をずらしてから撃っています。アシスタントを使っています。
ちなみに、プログラミングはSouthから学んだものです。
他はあまりやっていません。(シューティング関係のプログラミングは一通り見ました。)
最大の疑問なんですが、どうやったらこれで↓X,Y座標が求められるんですか?
if(t==0){
//針弾発射
assist_way(boss.x-25, boss.y, 1, bossatan2(), PI2, 3, 2, 6, 0, 420);
assist_way(boss.x-15, boss.y+30, 1, bossatan2(), PI2, 3, 2, 6, 0, 420);
assist_way(boss.x, boss.y+60, 1, bossatan2(), PI2, 3, 2, 6, 0, 420);
assist_way(boss.x+15, boss.y+30, 1, bossatan2(), PI2, 3, 2, 6, 0, 420);
assist_way(boss.x+25, boss.y, 1, bossatan2(), PI2, 3, 2, 6, 0, 420);
se_flag[39]=1;//シャラーン音1を鳴らす
}
このように、発射位置をずらしてから撃っています。アシスタントを使っています。
ちなみに、プログラミングはSouthから学んだものです。
他はあまりやっていません。(シューティング関係のプログラミングは一通り見ました。)
最大の疑問なんですが、どうやったらこれで↓X,Y座標が求められるんですか?
-
GFD
Re:妹紅の不死「火の鳥 -鳳翼天翔-」の作り方
すみません。文章が途中で消えてました。パスワードも忘れてしまい編集が出来ません。
ですので続きを書きます。
最大の疑問なんですが、どうやったらこれで↓X,Y座標を求められるんですか?
{ 0, 0},//中心
{-30, 0},//左
{ 0,-30},//上
{ 30, 0},//右
{ 0, 30},//下
ですので続きを書きます。
最大の疑問なんですが、どうやったらこれで↓X,Y座標を求められるんですか?
{ 0, 0},//中心
{-30, 0},//左
{ 0,-30},//上
{ 30, 0},//右
{ 0, 30},//下
-
array
Re:妹紅の不死「火の鳥 -鳳翼天翔-」の作り方
Southを更新してる者です。参考にしてもらってるみたいで非常に嬉しく光栄です。
assist_wayを使ってるみたいなので、一応・・・書き忘れたので説明すると当り判定がありません。
なので、意図して当り判定を無効化したい時以外は使うのをお勧めしません。
> 最大の疑問なんですが、どうやったらこれで↓X,Y座標を求められるんですか?
> { 0, 0},//中心
> {-30, 0},//左
> { 0,-30},//上
> { 30, 0},//右
> { 0, 30},//下
多分これは座標を求めるのではなく、座標に配置するんだと思います。assist_wayを使うなら
assist_wayを使ってるみたいなので、一応・・・書き忘れたので説明すると当り判定がありません。
なので、意図して当り判定を無効化したい時以外は使うのをお勧めしません。
> 最大の疑問なんですが、どうやったらこれで↓X,Y座標を求められるんですか?
> { 0, 0},//中心
> {-30, 0},//左
> { 0,-30},//上
> { 30, 0},//右
> { 0, 30},//下
多分これは座標を求めるのではなく、座標に配置するんだと思います。assist_wayを使うなら
中心{ 0, 0} =assist_way( boss.x , boss.y ・・・・が中心なら
左{-30, 0} =assist_way( boss.x - 30, boss.y ・・・・
としていけば、ブーメランの形に配置されるんじゃないかと思います。-
Dixq (管理人)
Re:妹紅の不死「火の鳥 -鳳翼天翔-」の作り方
既にarrayさんが仰っているので必要ないかもしれませんが、
X,Yを求めるのではなく、相対的な位置関係を表しています。
typedef struct{
double x,y;
}xy_t;
xy_t xy[5]={
{ 0, 0},//中心
{-30, 0},//左
{ 0,-30},//上
{ 30, 0},//右
{ 0, 30},//下
};
と、配列に入れておいたとすると
ボスの中心に十字の形に弾を上記の位置関係で配置するならば
for(i=0; i<5; i++){
assist_way( boss.x + xy.x, boss.y + xy.y, ...
}
とすれば、合計5つ、ボスの位置を基準に十字の形に配置できますよね。
この相対的な位置関係を表す座標情報を作ってやればいいわけです。
100個で表すなら100個のデータを作ってやり、for文で100回まわしましょう。
やり方はこれじゃなくてもいいのでしょうけど、参考になればどうぞ。 -
藍
Re:妹紅の不死「火の鳥 -鳳翼天翔-」の作り方
オリジナル弾幕を作ろうとしていたらいつの間にか鳳凰を作っていた(ぁ
弾幕の話が出るとつい作りたくなってしまうから困る
こんな感じですかねぇ 弾の画像が微妙で すっごい微妙にしか見えませんが
しかし、問題点が1つこれ動かないんですよね~(笑
理由は簡単プログラムが違うからではなくプログラムが無いからなんですけどね。
これはただの絵です。
kazuoniさんが作られたツールを使って作ったものです。
kazuoniさんのツールでは画像の座標を出力してくれるので・・後は座標をプログラムに反映させるだけですね。
妹紅の不死「火の鳥 -鳳翼天翔-」作成がんばってください!
弾幕の話が出るとつい作りたくなってしまうから困る
こんな感じですかねぇ 弾の画像が微妙で すっごい微妙にしか見えませんが
しかし、問題点が1つこれ動かないんですよね~(笑
理由は簡単プログラムが違うからではなくプログラムが無いからなんですけどね。
これはただの絵です。
kazuoniさんが作られたツールを使って作ったものです。
kazuoniさんのツールでは画像の座標を出力してくれるので・・後は座標をプログラムに反映させるだけですね。
妹紅の不死「火の鳥 -鳳翼天翔-」作成がんばってください!
-
Dixq (管理人)
Re:妹紅の不死「火の鳥 -鳳翼天翔-」の作り方
おぉ~♪
・・ってそれよりキャラドット絵がうまい!
いいですね~♪
>しかし、問題点が1つこれ動かないんですよね~(笑
>理由は簡単プログラムが違うからではなくプログラムが無いからなんですけどね。
完全にプログラムで動いている弾幕だと思いましたw
じゃ~龍神録の館で絵弾幕、文字弾幕の紹介してみようかな。
・・ってそれよりキャラドット絵がうまい!
いいですね~♪
>しかし、問題点が1つこれ動かないんですよね~(笑
>理由は簡単プログラムが違うからではなくプログラムが無いからなんですけどね。
完全にプログラムで動いている弾幕だと思いましたw
じゃ~龍神録の館で絵弾幕、文字弾幕の紹介してみようかな。
-
GFD
Re:妹紅の不死「火の鳥 -鳳翼天翔-」の作り方
いつもお世話になっております。
Dixqさんへ
教えた通りにプログラミングを作ってみました。
それっぽく見えてみましたが、斜めや横になると鳥の形がずれてしまいました。
これは直せるんでしょうか?
度々恐れ入りますが、よろしくお願い致します。
念のためプログラムを載せておきます。
//鳥弾の構造体
typedef struct{
double x,y;
}xy_t;
xy_t xy[11]={
{ 0, 0},
{ 0, 20},
{ 0, 40},
{ 0,-20},
{ 0,-40},
{ 20,-10},
{ 40,-30},
{ 60,-50},
{-20,-10},
{-40,-30},
{-60,-50},
};
//鳥弾のアシスタント
if(t==0){
for(i=0; i<11; i++){
assist_way( boss.x+xy.x, boss.y+xy.y, 1, bossatan2(), PI2, 2, 3, 0, 0, 0);
}
}
自分的には結構当っていると思います。
arrayさんへ
arrayさんのプログラムはこんな感じでしょうか?
if(==0){
assist_way( boss.x, boss.y, 1, bossatan2(), PI2, 2, 3, 0, 0, 0);
assist_way( boss.x-30, boss.y, 1, bossatan2(), PI2, 2, 3, 0, 0, 0);
assist_way( boss.x, boss.y-30, 1, bossatan2(), PI2, 2, 3, 0, 0, 0);
assist_way( boss.x+30, boss.y, 1, bossatan2(), PI2, 2, 3, 0, 0, 0);
assist_way( boss.x, boss.y+30, 1, bossatan2(), PI2, 2, 3, 0, 0, 0);
}
もしこんな感じだと、ずれました。
間違っていたら訂正の方を、どうかよろしくお願い致します。
みなさまへ
誰でもいいので、動画の載せ方(というより作り方)を知っている人がいましたら
どうか教えてください。
今のままですと画像しか載せる事しか出来ません。
Dixqさんへ
教えた通りにプログラミングを作ってみました。
それっぽく見えてみましたが、斜めや横になると鳥の形がずれてしまいました。
これは直せるんでしょうか?
度々恐れ入りますが、よろしくお願い致します。
念のためプログラムを載せておきます。
//鳥弾の構造体
typedef struct{
double x,y;
}xy_t;
xy_t xy[11]={
{ 0, 0},
{ 0, 20},
{ 0, 40},
{ 0,-20},
{ 0,-40},
{ 20,-10},
{ 40,-30},
{ 60,-50},
{-20,-10},
{-40,-30},
{-60,-50},
};
//鳥弾のアシスタント
if(t==0){
for(i=0; i<11; i++){
assist_way( boss.x+xy.x, boss.y+xy.y, 1, bossatan2(), PI2, 2, 3, 0, 0, 0);
}
}
自分的には結構当っていると思います。
arrayさんへ
arrayさんのプログラムはこんな感じでしょうか?
if(==0){
assist_way( boss.x, boss.y, 1, bossatan2(), PI2, 2, 3, 0, 0, 0);
assist_way( boss.x-30, boss.y, 1, bossatan2(), PI2, 2, 3, 0, 0, 0);
assist_way( boss.x, boss.y-30, 1, bossatan2(), PI2, 2, 3, 0, 0, 0);
assist_way( boss.x+30, boss.y, 1, bossatan2(), PI2, 2, 3, 0, 0, 0);
assist_way( boss.x, boss.y+30, 1, bossatan2(), PI2, 2, 3, 0, 0, 0);
}
もしこんな感じだと、ずれました。
間違っていたら訂正の方を、どうかよろしくお願い致します。
みなさまへ
誰でもいいので、動画の載せ方(というより作り方)を知っている人がいましたら
どうか教えてください。
今のままですと画像しか載せる事しか出来ません。
-
Dixq (管理人)
Re:妹紅の不死「火の鳥 -鳳翼天翔-」の作り方
座標回転について上で紹介したリンク先はごらんになったでしょうか? http://www.metro-hs.ac.jp/rs/sinohara/z ... rotate.htm 回転させるには座標を中心原点に回転させる必要があります。 例えば (1,1) にある座標を90度回転させるには行列表示で |s|=|cosθ -sinθ||x| |t| |sinθ cosθ||y| ですから s = x*cosθ - y*sinθ t = x*sinθ + y*cosθ ですから (リンク先はここy=って書いてありますけど、t=の間違いですね) s = x*cos(π/2) - y*sin(π/2) t = x*sin(π/2) + y*cos(π/2) で s = 1*0 - 1*1 t = 1*1 + 1*0 (-1,1) が導けますね。(1,1)を90度回転させると-1,1になるのは頭で考えてもすぐわかると思いますが、 これが29度とかだと難しいですね。 ですからこの計算式に従って回転した座標を計算して下さい。
-
Dixq (管理人)
Re:妹紅の不死「火の鳥 -鳳翼天翔-」の作り方
・・・と言うだけじゃ解りにくいかもしれませんので、計算してくれる関数作ってみました。
void CoordinateRotation(
double *x, double *y, const double x0, const double y0, const double angle){
double ox = *x - x0, oy = *y - y0;
*x = ox * cos( angle ) - oy * sin( angle );
*y = ox * sin( angle ) + oy * cos( angle );
*x += x0;
*y += y0;
}
*x には回転したい座標の入った変数のアドレス
*x には回転したい座標の入った変数のアドレス
x0 には回転したい中心座標の入った変数のアドレス
y0 には回転したい中心座標の入った変数のアドレス
angle には回転したい角度
を渡してください。
試しに、最初(1,1)である座標を(0,1)を中心に45°ずつ回転して座標を表示するサンプルを書いてみました。
#include <stdio.h>
#include <math.h>
#define PI 3.14159265358979323846
void CoordinateRotation(
double *x, double *y, const double x0, const double y0, const double angle){
double ox = *x - x0, oy = *y - y0;
*x = ox * cos( angle ) - oy * sin( angle );
*y = ox * sin( angle ) + oy * cos( angle );
*x += x0;
*y += y0;
}
int main(){
int i;
double x = 1, y = 1;
double boss_x = 0, boss_y = 1;
for(i=0; i<9; i++){
printf("%3d°回転 : (%5.2f,%5.2f)\n",45*i,x,y);
CoordinateRotation( &x, &y, boss_x, boss_y, PI/4 );
}
return 0;
}
実行結果
0°回転 : ( 1.00, 1.00)
45°回転 : ( 0.71, 1.71)
90°回転 : ( 0.00, 2.00)
135°回転 : (-0.71, 1.71)
180°回転 : (-1.00, 1.00)
225°回転 : (-0.71, 0.29)
270°回転 : (-0.00, 0.00)
315°回転 : ( 0.71, 0.29)
360°回転 : ( 1.00, 1.00)
-
Dixq (管理人)
Re:妹紅の不死「火の鳥 -鳳翼天翔-」の作り方
動画の撮り方ですが、DxtoryやDxrecなどを使って撮影されると良いでしょう。
撮った動画はそのままでは重過ぎるので、ムービーメーカなど適当な動画編集ソフトで編集します。
後は100MBまでにおさえてニコニコやyoutubeにアップロードすればみんなに見せることが出来ます。
ニコニコに高画質でアップするには色々工夫がいるので、興味があれば
検索して調べてみて下さい。
撮った動画はそのままでは重過ぎるので、ムービーメーカなど適当な動画編集ソフトで編集します。
後は100MBまでにおさえてニコニコやyoutubeにアップロードすればみんなに見せることが出来ます。
ニコニコに高画質でアップするには色々工夫がいるので、興味があれば
検索して調べてみて下さい。
-
yu
Re:妹紅の不死「火の鳥 -鳳翼天翔-」の作り方
横から入ってきて申し訳ないのですが、
一点から弾を発射し、管理者様があげてくれた動画のように、
どんどん弾の速度が上がり、絵が見えてくるようにするには
どのように弾の角度と速度を決めているのでしょうか?
その座標と中心座標の距離と角度ですか?
自分は管理者様の絵、文字の弾幕を初めて見たとき興味が湧いて、
今、このように作り方を説明していましたので
とても興味があり質問させていただきました。
新しく投稿したほうがよかったですかね・・・
すみません m(_ _;)m
一点から弾を発射し、管理者様があげてくれた動画のように、
どんどん弾の速度が上がり、絵が見えてくるようにするには
どのように弾の角度と速度を決めているのでしょうか?
その座標と中心座標の距離と角度ですか?
自分は管理者様の絵、文字の弾幕を初めて見たとき興味が湧いて、
今、このように作り方を説明していましたので
とても興味があり質問させていただきました。
新しく投稿したほうがよかったですかね・・・
すみません m(_ _;)m
-
Dixq (管理人)
Re:妹紅の不死「火の鳥 -鳳翼天翔-」の作り方
>yuさん
ありがとうございます。
じゃ、ちょっと館の方今から作ってみようと思います。
少々お待ち下さいm(_ _)m
ご質問の回答としては、そうです、中心座標との角度です。
中心から広がっているように見える弾は、実は最初から全て座標が違う場所にあります。
それが1ピクセル未満なので、同じにみえるだけです。
大きな文字や絵の座標データも全て-1~1で表現しています。
double型は非常に小さい値まで正確に表現できるので、例えば非常に細かい値の座標
(0.1,0.1)
にある座標でも45°、と言った具合にきちんと中心との角度が計算できるんですね。
後は、中心との距離によってスピードを変化させてやれば、外にあるのは速く、中心に近いのはゆっくり広がるので、その形を維持したまま広がるのです。
例えば(0.1,0.1)にある座標データの弾は、(1,1)にある座標データの弾の1/10のスピードで広がれば形を維持できますね。
質問は細かい事きにせずジャンジャンしてくださって大丈夫です。
トピも気軽に立てて下さい。
ありがとうございます。
じゃ、ちょっと館の方今から作ってみようと思います。
少々お待ち下さいm(_ _)m
ご質問の回答としては、そうです、中心座標との角度です。
中心から広がっているように見える弾は、実は最初から全て座標が違う場所にあります。
それが1ピクセル未満なので、同じにみえるだけです。
大きな文字や絵の座標データも全て-1~1で表現しています。
double型は非常に小さい値まで正確に表現できるので、例えば非常に細かい値の座標
(0.1,0.1)
にある座標でも45°、と言った具合にきちんと中心との角度が計算できるんですね。
後は、中心との距離によってスピードを変化させてやれば、外にあるのは速く、中心に近いのはゆっくり広がるので、その形を維持したまま広がるのです。
例えば(0.1,0.1)にある座標データの弾は、(1,1)にある座標データの弾の1/10のスピードで広がれば形を維持できますね。
質問は細かい事きにせずジャンジャンしてくださって大丈夫です。
トピも気軽に立てて下さい。
-
yu
Re:妹紅の不死「火の鳥 -鳳翼天翔-」の作り方
なるほど~
座標の値が小さすぎて
画像を表示する位置が同じになるんですね・・・
すごいですね~
自分では、いつまで経ってもこのようなものは
頭で作り方が浮かばないと思います・・・。
わざわざ館で説明をしていただき
本当にありがとうございます。
座標の値が小さすぎて
画像を表示する位置が同じになるんですね・・・
すごいですね~
自分では、いつまで経ってもこのようなものは
頭で作り方が浮かばないと思います・・・。
わざわざ館で説明をしていただき
本当にありがとうございます。
-
Dixq (管理人)
Re:妹紅の不死「火の鳥 -鳳翼天翔-」の作り方
・・・と言っておいてごめんなさい・・・。
先日OSを再インストールしたんですが、そのプログラムのバックアップ取ってなくて消してしまったようです(汗
と言う事で、すぐには作れそうにないので、作ったツールだけUPします。
http://dixq.net/zip/bbs/tool.zip
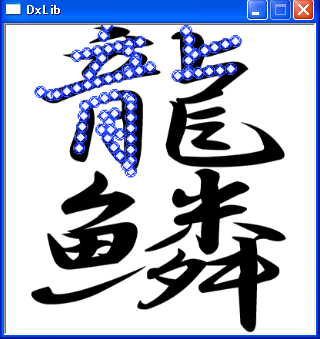
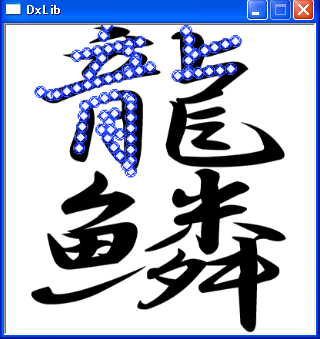
「作成」フォルダに「漢字データ作成ツール.exe」があるのでそれを起動します。
すると龍鱗と書かれた画像が表示されますね。
ウィンドウの大きさは自由に変形できるので、画面いっぱい大きくします。
弾座標を作りたいところで一度クリックします。
すると赤線がひっぱられるので、任意の位置でもう一度クリックします。
するとその時の直線上に弾が連続で表示されます。
こうして裏にある画像に沿って弾をおいていきます。
その場に一つだけ弾をおきたい時はダブルクリックすればOKです。

こんな感じになっていきますので、この文字の書き順の通りに書いていきます。
Zキーを押すと一度だけ操作を元に戻せます。
弾を置いた順番が書き順になるので、後から違う場所を補正する事はで来ません。
一筆で作って下さい。
出来たらEscを押すと終了します。
同時にoutput.datが出来ます。
font.pngはこの下地ですので、この画像を変えることでどんな文字も作れます。
何も参考にせずにかけるなら画像は必要ありません。
どんなデータが出来たか確認するには、
作ったdatファイルを「確認」フォルダにうつし、確認.exeを起動すると確認出来ます。
じゃ、ちょっと館のコードで実行できるようにしてみます。
先日OSを再インストールしたんですが、そのプログラムのバックアップ取ってなくて消してしまったようです(汗
と言う事で、すぐには作れそうにないので、作ったツールだけUPします。
http://dixq.net/zip/bbs/tool.zip
「作成」フォルダに「漢字データ作成ツール.exe」があるのでそれを起動します。
すると龍鱗と書かれた画像が表示されますね。
ウィンドウの大きさは自由に変形できるので、画面いっぱい大きくします。
弾座標を作りたいところで一度クリックします。
すると赤線がひっぱられるので、任意の位置でもう一度クリックします。
するとその時の直線上に弾が連続で表示されます。
こうして裏にある画像に沿って弾をおいていきます。
その場に一つだけ弾をおきたい時はダブルクリックすればOKです。

こんな感じになっていきますので、この文字の書き順の通りに書いていきます。
Zキーを押すと一度だけ操作を元に戻せます。
弾を置いた順番が書き順になるので、後から違う場所を補正する事はで来ません。
一筆で作って下さい。
出来たらEscを押すと終了します。
同時にoutput.datが出来ます。
font.pngはこの下地ですので、この画像を変えることでどんな文字も作れます。
何も参考にせずにかけるなら画像は必要ありません。
どんなデータが出来たか確認するには、
作ったdatファイルを「確認」フォルダにうつし、確認.exeを起動すると確認出来ます。
じゃ、ちょっと館のコードで実行できるようにしてみます。
-
Dixq (管理人)
Re:妹紅の不死「火の鳥 -鳳翼天翔-」の作り方
ごめんなさい、ちょっとやることがあるので、あまり説明とかかけませんでした; こちらに実行できる形にしたサンプル置いておきますのでよければ見て下さい。 http://dixq.net/zip/bbs/Ryujin_sample.zip 龍神録の館と同じ構造です。 void boss_shot_bulletH012() に漢字弾幕を作っておきました。 漢字データは #define FONT_REM_MAX 1000 typedef struct{ int n; double x,y; }fontp_t; fontp_t fontp[1][FONT_REM_MAX]; こうして用意した構造体に最大1000個まで登録出来ます。 先ほどのツールでは弾の登録は1000個が限界です。 ごめんなさい、詳しいアルゴリズムは void boss_shot_bulletH012() の プログラムコードをご覧下さい^^;
-
yu
Re:妹紅の不死「火の鳥 -鳳翼天翔-」の作り方
ありがとうございます。m(_ _)m
かなり参考になっています。
気になった点は
typedef struct{
int n;
double x,y;
}fontp_t;
の
n の部分です。
これには何が入っていますか?
上記に書いてある書き順ですか?・・・
龍鱗.dat 内を見れないので分かりませんでした;
今度、自分でbmpから値を抜き出して弾幕化してみます。
自分でどこまでできるか分かりませんが・・・
かなり参考になっています。
気になった点は
typedef struct{
int n;
double x,y;
}fontp_t;
の
n の部分です。
これには何が入っていますか?
上記に書いてある書き順ですか?・・・
龍鱗.dat 内を見れないので分かりませんでした;
今度、自分でbmpから値を抜き出して弾幕化してみます。
自分でどこまでできるか分かりませんが・・・
-
Dixq (管理人)
Re:妹紅の不死「火の鳥 -鳳翼天翔-」の作り方
n は書き順です。
好きなように設定出来るように番号が付けられるようになっていますが、
この時点では特に配列要素番号と変わりありません。
ただ、配列要素番号1以降にnが0だとそれは弾情報が無い事をあらわします。
なお、文字弾幕はこのように自分で座標データを一つ一つ作って表現しています。
書き順が関係するのでどうしても画像から一発で変換というわけにいかなかったのです。
一方、絵弾幕は書き順が関係ないので、BMPファイルから一発変換しています。
なので、漢字弾幕と絵弾幕はデータの作り方が違うんですよね。
そして、
龍燐.datから読み込んで構造体に入ったデータはデバッグすることで自動変数にて確認できます。
好きなように設定出来るように番号が付けられるようになっていますが、
この時点では特に配列要素番号と変わりありません。
ただ、配列要素番号1以降にnが0だとそれは弾情報が無い事をあらわします。
なお、文字弾幕はこのように自分で座標データを一つ一つ作って表現しています。
書き順が関係するのでどうしても画像から一発で変換というわけにいかなかったのです。
一方、絵弾幕は書き順が関係ないので、BMPファイルから一発変換しています。
なので、漢字弾幕と絵弾幕はデータの作り方が違うんですよね。
そして、
龍燐.datから読み込んで構造体に入ったデータはデバッグすることで自動変数にて確認できます。
-
Dixq (管理人)
Re:妹紅の不死「火の鳥 -鳳翼天翔-」の作り方
あ、、古い判定式が残ってました。
boss_shot_bulletH012()関数内の
if(fontp[fnum].x<=-1 || (fontp[fnum].x==0 && fontp[fnum].y==0 && fontp[fnum][i+1].x==0 && fontp[fnum][i+1].y==0))break;
これじゃオーバーフローするので、i番目の弾情報があるかどうかは、さっき言った、iが0より大きいとき、nが0かどうかで判定して下さい。
(例)
if( i!=0 && fontp[fnum].n==0 ) break;
boss_shot_bulletH012()関数内の
if(fontp[fnum].x<=-1 || (fontp[fnum].x==0 && fontp[fnum].y==0 && fontp[fnum][i+1].x==0 && fontp[fnum][i+1].y==0))break;
これじゃオーバーフローするので、i番目の弾情報があるかどうかは、さっき言った、iが0より大きいとき、nが0かどうかで判定して下さい。
(例)
if( i!=0 && fontp[fnum].n==0 ) break;
-
yu
Re:妹紅の不死「火の鳥 -鳳翼天翔-」の作り方
>龍燐.datから読み込んで構造体に入ったデータはデバッグすることで自動変数にて確認できます。
そうでした。orz
エラーが出たらいつも調べているのですが・・・。
忘れていました。すみません;
そして、質問した後でしたが、
のように試してみたら
書き順通りに弾が配置されました。
自分で確かめればわかったことを質問して申し訳ないです。m(_ _;)m
そうでした。orz
エラーが出たらいつも調べているのですが・・・。
忘れていました。すみません;
そして、質問した後でしたが、
if(t%5==0){
if((k=search_boss_shot())!=-1){
boss_shot.bullet[k].col = 9;
boss_shot.bullet[k].x = boss.x+fontp[0].x*100;
boss_shot.bullet[k].y = boss.y+fontp[0].y*100;
boss_shot.bullet[k].knd = 4;
boss_shot.bullet[k].angle= 0;
boss_shot.bullet[k].flag = 1;
boss_shot.bullet[k].cnt = 0;
boss_shot.bullet[k].spd = 0;
boss_shot.bullet[k].state= 0;
boss_shot.bullet[k].eff= 1;
i++;
}のように試してみたら
書き順通りに弾が配置されました。
自分で確かめればわかったことを質問して申し訳ないです。m(_ _;)m
-
GFD
Re:妹紅の不死「火の鳥 -鳳翼天翔-」の作り方
ご返事が遅くなり申し訳ございません。
しばらく休んでいる間に、話がずれてきてると思いますので、要点をまとめます。
Dixqさんのありがたい解説により、不死「火の鳥 -鳳翼天翔-」がもう少しで出来そうです。
ですが、弾の位置が固定されても、鳥の形が向きを変えてくれないので苦戦しています。
Dixqさんの教えて頂いた角度のプログラムを使ってみましたが、鳥の形のアシスタントに、
角度のプログラムを合わせる事が出来ません。
たびたび申し訳ございませんが、よろしくお願い致します。
P.S
もしかしたらDixqさんは、龍神録の館でこのプログラムに似たような弾幕を考えていますか?
しばらく休んでいる間に、話がずれてきてると思いますので、要点をまとめます。
Dixqさんのありがたい解説により、不死「火の鳥 -鳳翼天翔-」がもう少しで出来そうです。
ですが、弾の位置が固定されても、鳥の形が向きを変えてくれないので苦戦しています。
Dixqさんの教えて頂いた角度のプログラムを使ってみましたが、鳥の形のアシスタントに、
角度のプログラムを合わせる事が出来ません。
たびたび申し訳ございませんが、よろしくお願い致します。
P.S
もしかしたらDixqさんは、龍神録の館でこのプログラムに似たような弾幕を考えていますか?
-
Dixq (管理人)
Re:妹紅の不死「火の鳥 -鳳翼天翔-」の作り方
>yuさん
いえいえ、注釈も入ってないコード投げ渡したような形になってすみませんm(_ _;)m
イメージコンバートエンジンなんて偉そうな名前付けてますけど、
なんてことないアルゴリズムで簡単に出来るので気軽に挑戦してみてください。
とりあえずビットマップから各ピクセルの色情報取ってくるプログラムが出来たら、
ビットマップの色情報を2値化します。
R+G+Bにおいて、0+0+0が真っ黒、255+255+255が真っ白、だから128+128+128位を閾値にすればいいと思います。
キレイな仕上がりにする為に、予めもとの画像を二値化しておくことをおすすめします。
後は、白地に黒で線画を書き

(絵は緑青黒羽さん制作:http://murakumo2nd.web.fc2.com/index.htm)
こんな画像を用意し、黒いピクセルに弾座標をおいていきます。
・・が!全ての黒のピクセルに弾をおくととんでもなく密集してしまうので、
今おこうとしている座標から半径5ピクセル以内に登録した座標がなければ登録・・と言った具合に
調整しながらおきます。
この半径は任意に変更できるようにした方が調整しやすいでしょう。
制作結果

>GFDさん
考え方、そして計算してくれる関数も示しましたので後アドバイスをしてしまうと
もうマンマ答えになってしまいそうです。
答えをお教えすることは簡単なのですが、それでは今後の為にならないかもしれません・・。
今どの辺がわかりませんか?
座標の回転については理解できましたか?
「(2,2)の座標を(4,3)を基準に67°回転したらいくらになるか」と言われたら答えられますか?
解らないところを潰していけば正解に繋がってくると思います。
いえいえ、注釈も入ってないコード投げ渡したような形になってすみませんm(_ _;)m
イメージコンバートエンジンなんて偉そうな名前付けてますけど、
なんてことないアルゴリズムで簡単に出来るので気軽に挑戦してみてください。
とりあえずビットマップから各ピクセルの色情報取ってくるプログラムが出来たら、
ビットマップの色情報を2値化します。
R+G+Bにおいて、0+0+0が真っ黒、255+255+255が真っ白、だから128+128+128位を閾値にすればいいと思います。
キレイな仕上がりにする為に、予めもとの画像を二値化しておくことをおすすめします。
後は、白地に黒で線画を書き

(絵は緑青黒羽さん制作:http://murakumo2nd.web.fc2.com/index.htm)
こんな画像を用意し、黒いピクセルに弾座標をおいていきます。
・・が!全ての黒のピクセルに弾をおくととんでもなく密集してしまうので、
今おこうとしている座標から半径5ピクセル以内に登録した座標がなければ登録・・と言った具合に
調整しながらおきます。
この半径は任意に変更できるようにした方が調整しやすいでしょう。
制作結果

>GFDさん
考え方、そして計算してくれる関数も示しましたので後アドバイスをしてしまうと
もうマンマ答えになってしまいそうです。
答えをお教えすることは簡単なのですが、それでは今後の為にならないかもしれません・・。
今どの辺がわかりませんか?
座標の回転については理解できましたか?
「(2,2)の座標を(4,3)を基準に67°回転したらいくらになるか」と言われたら答えられますか?
解らないところを潰していけば正解に繋がってくると思います。
-
Dixq (管理人)
Re:妹紅の不死「火の鳥 -鳳翼天翔-」の作り方
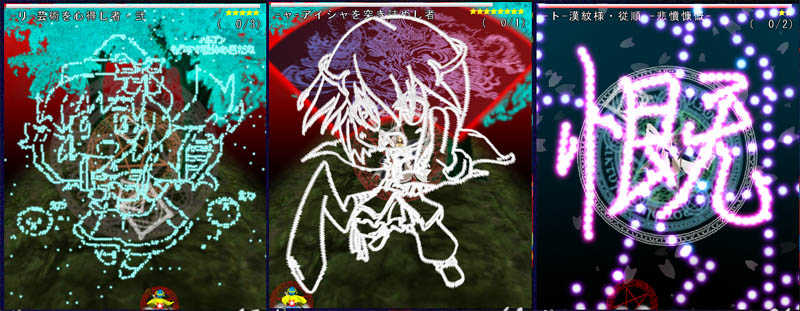
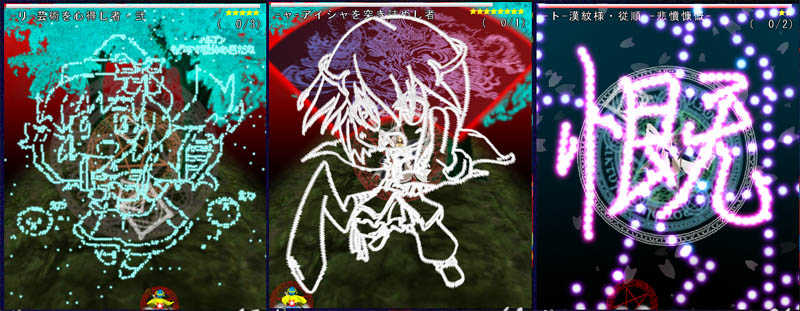
すごくコアなネタなんですが、
四聖龍神録Plusのオマケ弾幕、リリア・アイシャの弾幕で、弾幕の色が「緑→青→黒→白」と変化しますよね。
最後の色「白」についてですが、
上の画像の中央にあるように、アイシャの白い弾幕は実は小さな白い「羽」なんです。
つまり「緑→青→黒→羽」と変化しているんです。
何を意味しているかというと、この絵を描いてくれた人は・・・。
四聖龍神録Plusのオマケ弾幕、リリア・アイシャの弾幕で、弾幕の色が「緑→青→黒→白」と変化しますよね。
最後の色「白」についてですが、
上の画像の中央にあるように、アイシャの白い弾幕は実は小さな白い「羽」なんです。
つまり「緑→青→黒→羽」と変化しているんです。
何を意味しているかというと、この絵を描いてくれた人は・・・。
-
藍
Re:妹紅の不死「火の鳥 -鳳翼天翔-」の作り方
なんという隠れ設定
とりあえずDixqさんが
イメージコンバートエンジンなんて偉そうな名前付けてますけど、
なんてことないアルゴリズムで簡単に出来るので気軽に挑戦してみてください。
とあったので、チャレンジしてみましたー
なかなか作るのが楽しかったです!
とりあえずDixqさんが
イメージコンバートエンジンなんて偉そうな名前付けてますけど、
なんてことないアルゴリズムで簡単に出来るので気軽に挑戦してみてください。
とあったので、チャレンジしてみましたー
なかなか作るのが楽しかったです!
-
Dixq (管理人)
Re:妹紅の不死「火の鳥 -鳳翼天翔-」の作り方
おぉ♪
The 名前負けシステム がついに実装されてしまったw
実装お疲れ様です!素晴らしいですね^^
「避ける」為ではなく「見せる」弾幕ってのもいいですよね。
The 名前負けシステム がついに実装されてしまったw
実装お疲れ様です!素晴らしいですね^^
「避ける」為ではなく「見せる」弾幕ってのもいいですよね。
-
GFD
Re:妹紅の不死「火の鳥 -鳳翼天翔-」の作り方
Dixqへ
何とか理解しようとしましたが、お手上げでした。
なので、友達にこのことを聞いてみると、以下のようなプログラミングを作ってくれました。
//指定座標2を中心に指定座標1を角度で回転させる関数x用-追加19
double x_Rotation(
double x, double y, const double x0, const double y0, const double angle){
double re_x;//x返す用-追加19
double ox=x-x0, oy=y-y0;//指定座標1と指定座標2の距離を調べる
//ここで指定角度で座標を回転させる↓
re_x=ox*cos(angle)-oy*sin(angle);//x座標の計算
//指定位置1から出すための調整↓
re_x+=x0;//x座標を調整
return re_x;//計算した値を返す-追加19
}
このプログラミングを使うと、見事に向きを変えてくれました。
これで「火の鳥 -鳳翼天翔-」が何とか出来上がりました。
大変長い間ありがとうございました。
今、自分は色々とスペルカードを作っているので、また疑問の壁にぶち当たり、わからなくなって
質問することがあると思いますが、その時もどうぞよろしくお願い致します。
何とか理解しようとしましたが、お手上げでした。
なので、友達にこのことを聞いてみると、以下のようなプログラミングを作ってくれました。
//指定座標2を中心に指定座標1を角度で回転させる関数x用-追加19
double x_Rotation(
double x, double y, const double x0, const double y0, const double angle){
double re_x;//x返す用-追加19
double ox=x-x0, oy=y-y0;//指定座標1と指定座標2の距離を調べる
//ここで指定角度で座標を回転させる↓
re_x=ox*cos(angle)-oy*sin(angle);//x座標の計算
//指定位置1から出すための調整↓
re_x+=x0;//x座標を調整
return re_x;//計算した値を返す-追加19
}
このプログラミングを使うと、見事に向きを変えてくれました。
これで「火の鳥 -鳳翼天翔-」が何とか出来上がりました。
大変長い間ありがとうございました。
今、自分は色々とスペルカードを作っているので、また疑問の壁にぶち当たり、わからなくなって
質問することがあると思いますが、その時もどうぞよろしくお願い致します。
-
moco
BGMを流そうとすると
テトリス風の落ちものパズルゲームをDXライブラリを利用して作っているのですが
その際にBGMを流そうと思い、以下のように記述を行ったのですが
非常にメモリを使ってしまいます。
(BGM未使用の時は20000KB程度だったのが、使用したとたん一気に100000KBも占有してしまったり)
1分程度のループ音源でファイルサイズは700KB程度なのですが、これは仕方ないことなのでしょうか?
その際にBGMを流そうと思い、以下のように記述を行ったのですが
非常にメモリを使ってしまいます。
(BGM未使用の時は20000KB程度だったのが、使用したとたん一気に100000KBも占有してしまったり)
1分程度のループ音源でファイルサイズは700KB程度なのですが、これは仕方ないことなのでしょうか?
if(level != bgm_check){
if(CheckSoundMem(bgm)){
StopSoundMem(bgm);
DeleteSoundMem(bgm);
}
sprintf(str,".\\data\\bgm\\%d.ogg",level);
bgm =LoadSoundMem(str);
PlaySoundMem(bgm, DX_PLAYTYPE_LOOP);
bgm_check = level;
}-
Dixq (管理人)
Re:BGMを流そうとすると
そういう時は
http://homepage2.nifty.com/natupaji/DxL ... tml#R15N25
この辺の関数使うと良いですよ。
BGMのように、全てメモリに展開してしまうととんでもないメモリ量になってしまうものは、
必要な分だけ順々に展開し、使わなくなった分を解放していくようオプションで指定してやります。
音声ファイルのハンドルの作り方には3種類指定でき
・メモリに全て展開してから使う(使用時のCPU負荷は低、必要メモリ量は多)
・圧縮データをメモリに展開し、必要な分だけリアルタイムに変換して使う(使用時のCPU負荷は少し高、必要メモリ量は普通)
・全てメモリにリアルタイムに展開しながら使う(使用時のCPU負荷は高、必要メモリ量は少)
が選べます。まずはこの中間の奴を使ってみてはどうでしょう。
詳しくはリンク先をご覧下さい。
なお、効果音のようなデータは今まで通り、事前にメモリに展開してから使った方がいい場合が多いです。
http://homepage2.nifty.com/natupaji/DxL ... tml#R15N25
この辺の関数使うと良いですよ。
BGMのように、全てメモリに展開してしまうととんでもないメモリ量になってしまうものは、
必要な分だけ順々に展開し、使わなくなった分を解放していくようオプションで指定してやります。
音声ファイルのハンドルの作り方には3種類指定でき
・メモリに全て展開してから使う(使用時のCPU負荷は低、必要メモリ量は多)
・圧縮データをメモリに展開し、必要な分だけリアルタイムに変換して使う(使用時のCPU負荷は少し高、必要メモリ量は普通)
・全てメモリにリアルタイムに展開しながら使う(使用時のCPU負荷は高、必要メモリ量は少)
が選べます。まずはこの中間の奴を使ってみてはどうでしょう。
詳しくはリンク先をご覧下さい。
なお、効果音のようなデータは今まで通り、事前にメモリに展開してから使った方がいい場合が多いです。
-
moco
Re:BGMを流そうとすると
親切に答えていただきありがとうございます。
提案していただいた通り、効果音は事前にメモリに展開し
以後のBGMで扱う音声ファイルを教えていただいた関数で
必要な分だけリアルタイムで変換するようにした結果大分メモリの占有量が低下しました。
散々悩んでましたので大変助かりました。
本当にありがとうございました。
提案していただいた通り、効果音は事前にメモリに展開し
以後のBGMで扱う音声ファイルを教えていただいた関数で
必要な分だけリアルタイムで変換するようにした結果大分メモリの占有量が低下しました。
散々悩んでましたので大変助かりました。
本当にありがとうございました。