





public class AndroidsCastleActivity extends Activity {
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
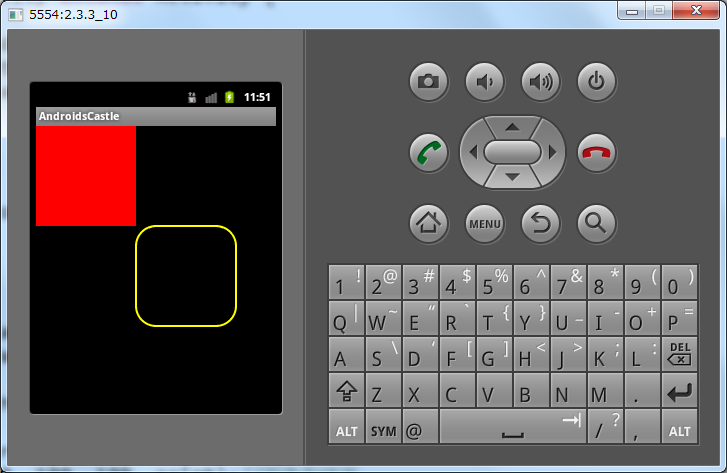
setContentView(new MyView(this));
}
class MyView extends View {
public MyView(Context context) {
super(context);
}
@Override
protected void onDraw(Canvas canvas) {
Paint paint = new Paint();
paint.setStrokeWidth(2);//太さを2に
paint.setColor(Color.argb(255, 255, 0, 0));//赤セット
canvas.drawRect(0, 0, 100, 100, paint);//四角形描画
paint.setStyle(Paint.Style.STROKE);//中を塗りつぶさない設定に
paint.setAntiAlias(true);//アンチエイリアス有効に
paint.setColor(Color.argb(255, 255, 255, 0));//黄色セット
canvas.drawRoundRect(new RectF(100, 100, 200, 200), 20, 20, paint);//端円い四角形描画
}
}
}


Portions of this page are modifications
based on work created and shared by Google and used according to terms
described in the Creative Commons 3.0 Attribution License.
- Remical Soft -