





public class AndroidsCastleActivity extends Activity {
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new MyView(this));
}
class MyView extends View {
public MyView(Context context) {
super(context);
}
@Override
protected void onDraw(Canvas canvas) {
Paint paint = new Paint();
paint.setColor(Color.argb(255, 255, 255, 255));
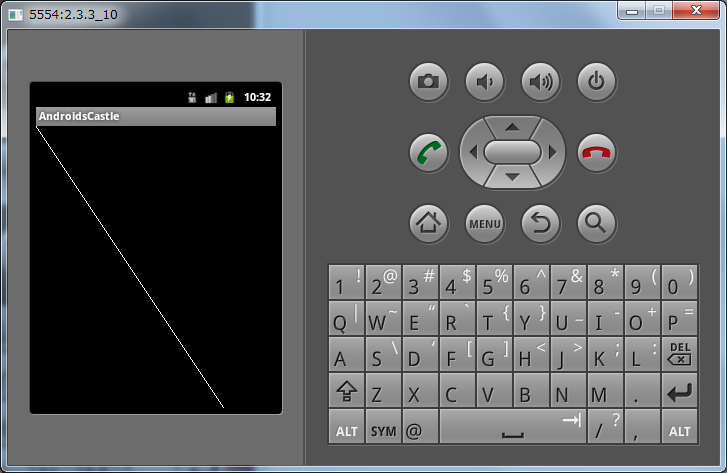
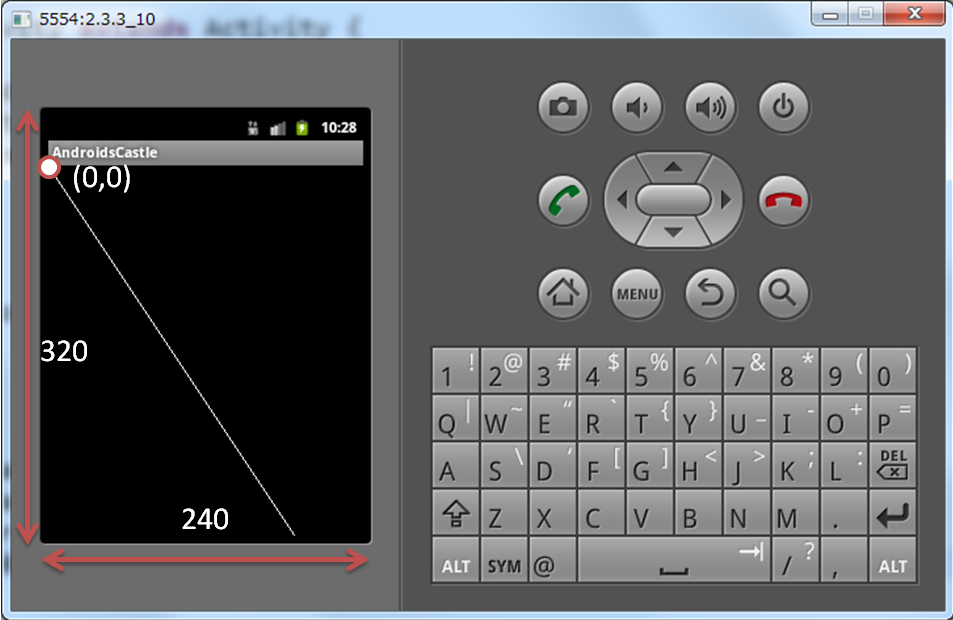
canvas.drawLine(0, 0, 200, 400, paint);
}
}
}

Paint paint = new Paint(); paint.setColor(Color.argb(255, 255, 255, 255)); canvas.drawLine(0, 0, 200, 300, paint);

Portions of this page are modifications
based on work created and shared by Google and used according to terms
described in the Creative Commons 3.0 Attribution License.
- Remical Soft -