ホームへ戻る
1.4 画像やボタンを表示させよう

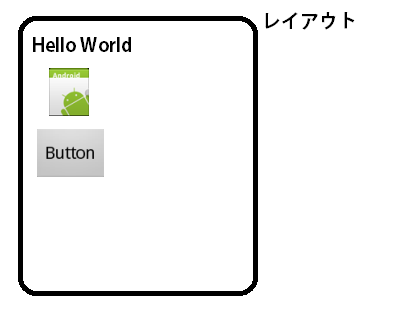
先ほどの章で、以下のような図をお見せしました。

Androidでは、「レイアウト」の中に「View」と呼ばれる文字列や画像、ボタンと言った機能を実現する仕組みを入れてプログラムを作っていきます。
また、これはxmlで表現しており、この仕組みはGUIを使ったエディタで作ることも出来るといいました。
本章では、xmlを直書きするのではなく、GUIを使ってみましょう。
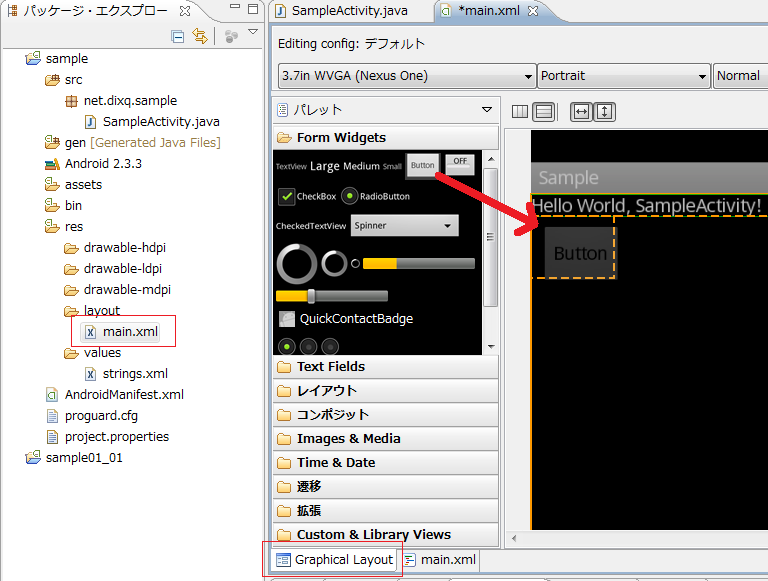
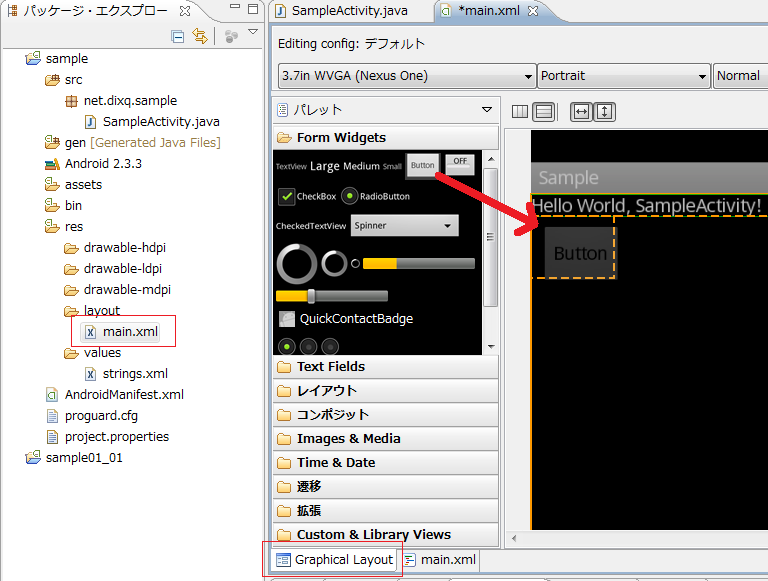
まず、main.xmlを開き、「GraphicalLayout」タブを開いて下さい。

このような表示がされていると思います。(前章の環境をそのまま利用している人は、テキストが2行表示されていると思います)
ここで、パレットの「From Widgets」から、図のように「Button」をドラッグ&ドロップしてみて下さい。
たったこれだけでボタンが出来上がりました。
画像も置いてみましょう。

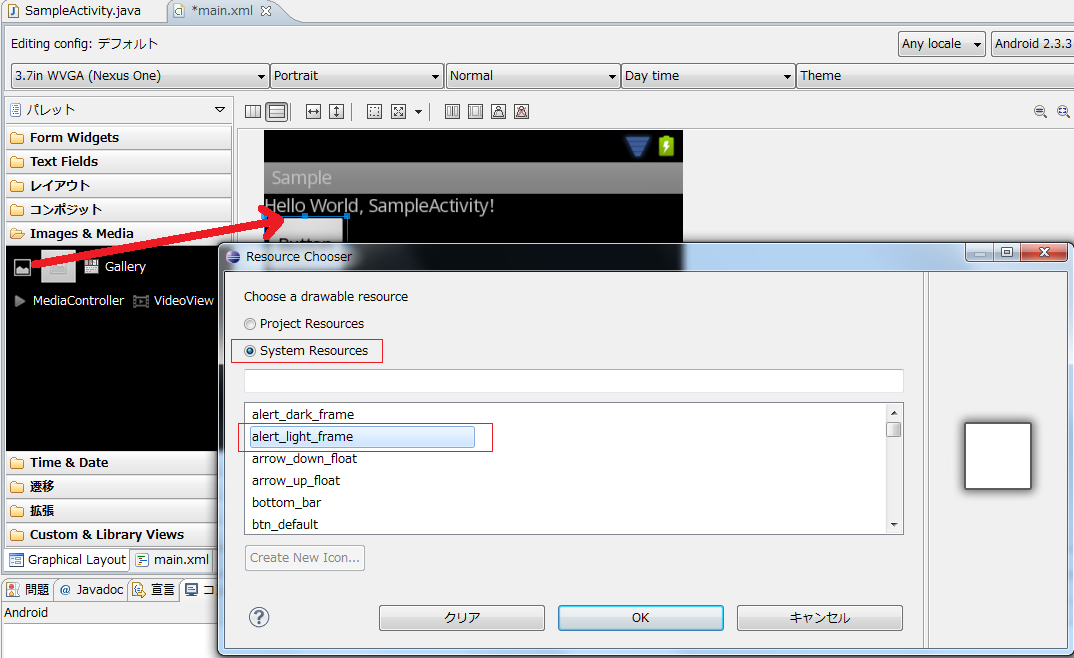
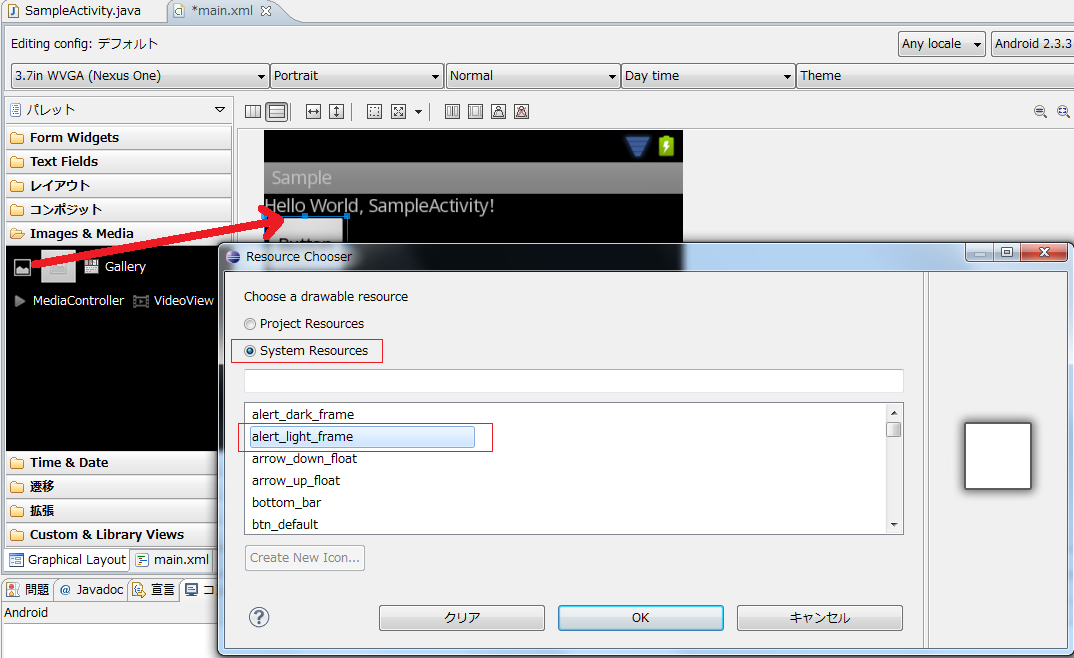
パレットの「Images & Media」から左上にあるImageViewをドラッグ&ドロップします。
すると図のようなResource Chooserダイアログが表示されます。
どの画像を使うかは大きく分けて2種類
「Project Resources」…プロジェクトごとに用意した独自の画像
「System Resources」…システムに最初から同梱されているデフォルト画像
の2つが選べます。
今回はまず、システムに予め入っている画像を使ってみましょう。
図のように選択してOKをクリックします。
これだけでOKです。
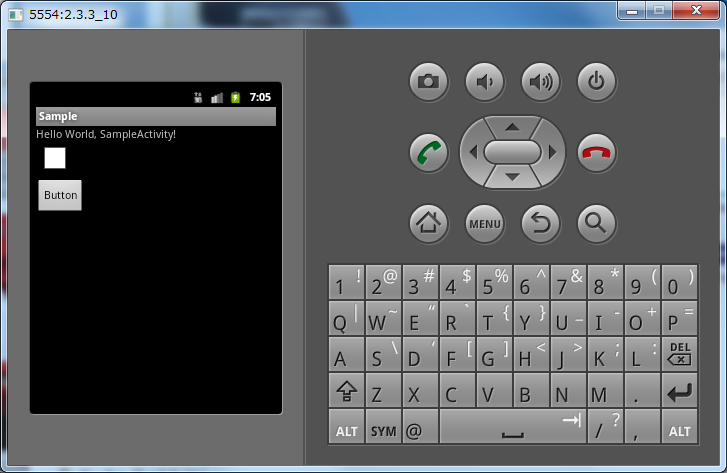
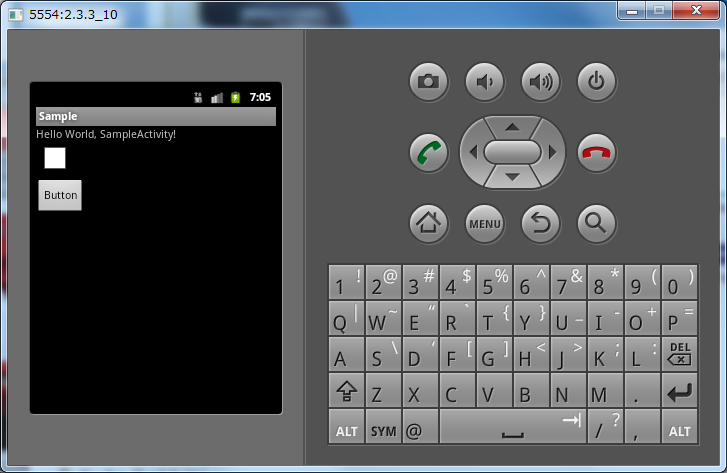
Ctrl + F11を押して実行してみましょう。

このようにGUIに表示された通り実行結果が確認できました。
→分からないことがあれば掲示板で質問して下さい



Portions of this page are modifications
based on work created and shared by Google and used according to terms
described in the Creative Commons 3.0 Attribution License.
- Remical Soft -