ホームへ戻る
1.3 "Hello World" を表示させよう. 2

それでは前章で"Hello World"が表示された仕組みをご説明します。
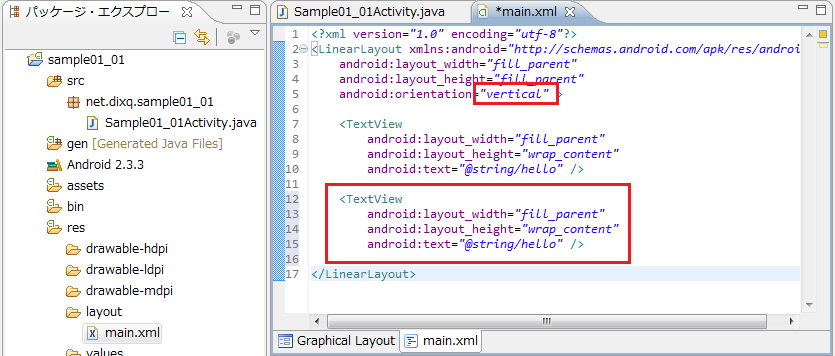
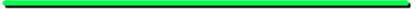
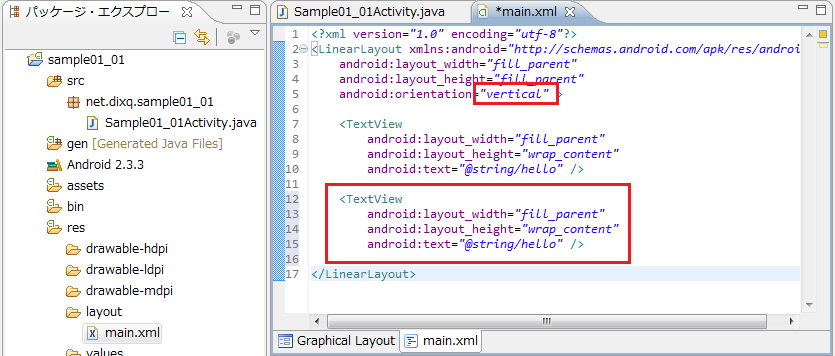
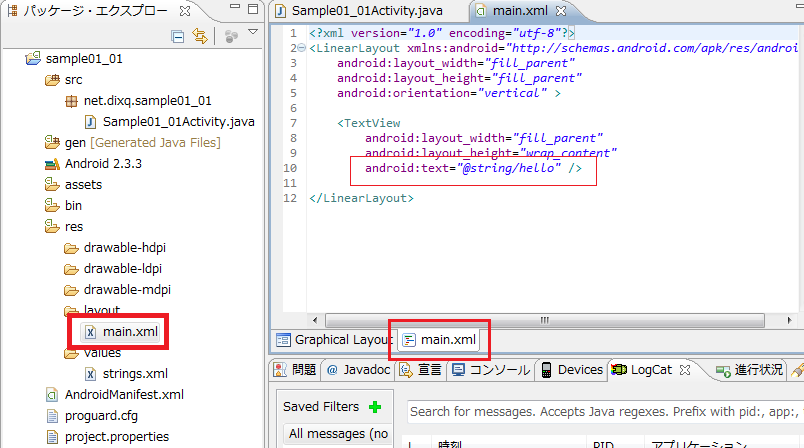
まずは、layoutのmain.xmlを開いて下さい。
 ★1
★1
Androidのレイアウトはxmlで記述します。
xmlだと?!俺には分からん・・・
いえ、全然気にすることはありません。
レイアウトはGUIのエディターで編集することもできますし、何より簡単な記述しか行いません。
とりあえず見て下さい。
LinearLayoutと呼ばれるレイアウトのタグの中に、TextViewと呼ばれるテキストを表示する為の仕組みが入っています。

Androidでは、「レイアウト」の枠組みの中に、テキストや画像、ボタンといった要素を並べます。
どのようにその要素が並ぶかはレイアウト次第となります。
このレイアウトが
「横向き」だったらこれらの要素は横に並びますし、
「縦向き」だったらこれらの要素は縦に並びます。

今は、レイアウトの指定された向き(orientation)が縦(vertical)なので、このレイアウトの中に入れたものは縦に並びます。
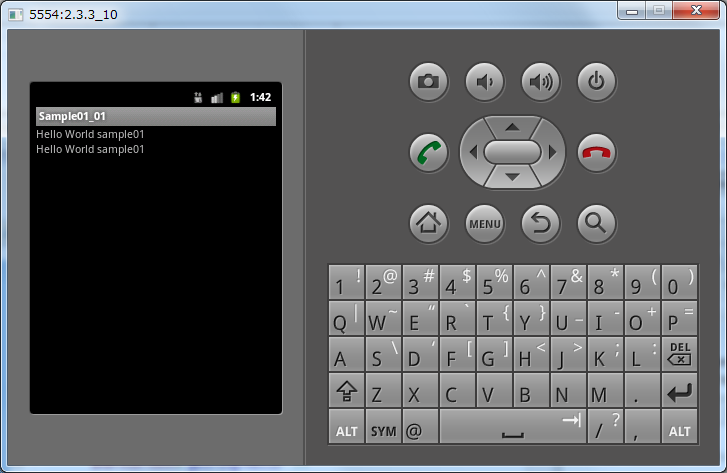
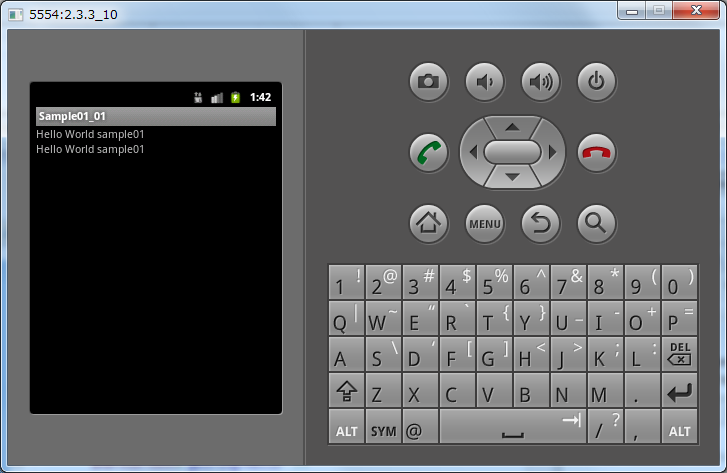
試しに、画像のようにテキスト(TextView)をコピペして2つ並べて、実行結果を確認してみましょう。
あ、そうそう、
android:text="@string/hello"
は、テキストに表示する文字列を指定しています。
文字列等の決まったデータは別ファイルに分けて記述することができます。

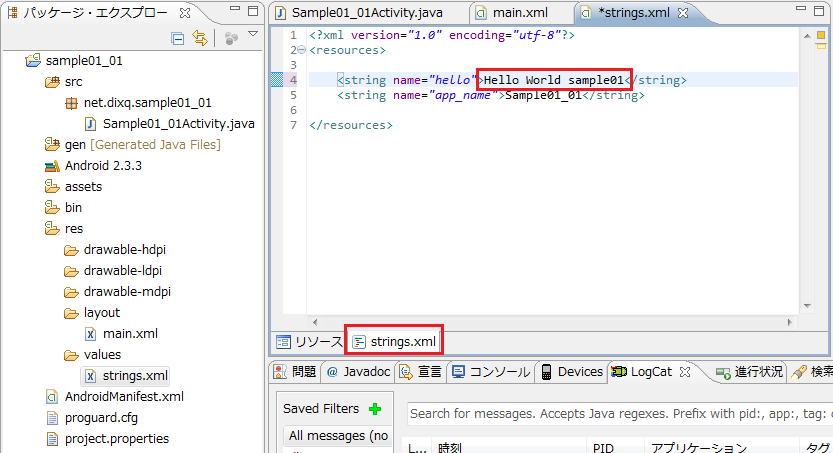
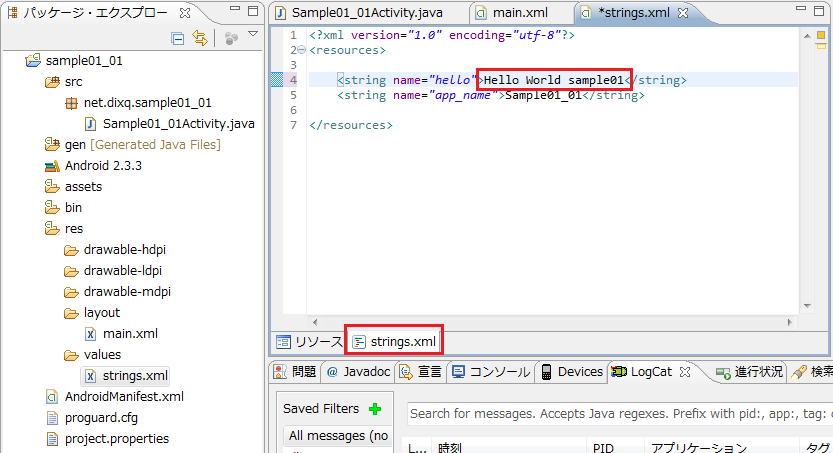
strings.xmlファイルの中身を見て下さい。
helloと名付けられたstringに、「Hello World sample01」が記述されています。
これはレイアウトから "@string/hello" と書くことで使用出来ます。
レイアウトファイルに直接文字列を書くこともできますが、分けて書く時はこれを活用しましょう。
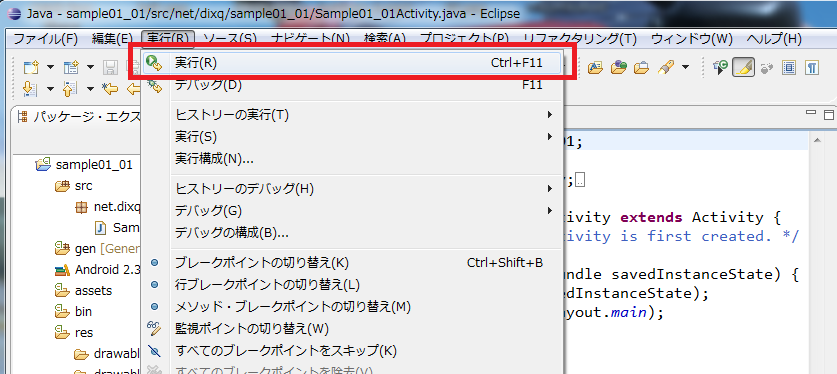
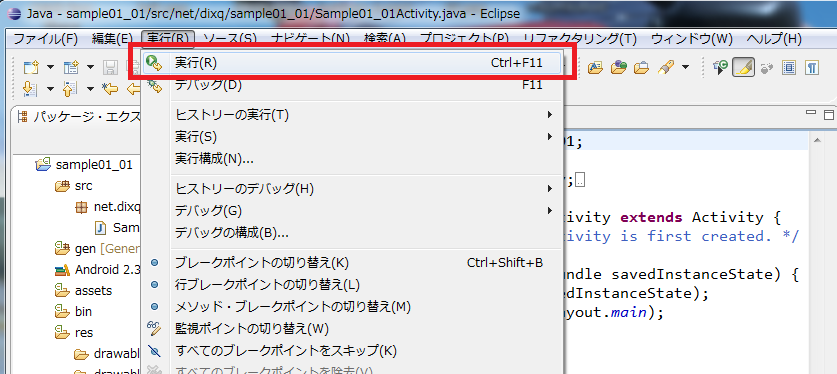
さて、実行してみます。

実行の構成は先ほどの章で行いましたので、今回はただ「実行」をすれば良いだけです。
実行環境を変更したい時は前章の手順で変更して下さい。

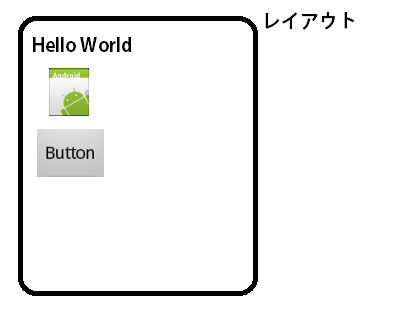
先ほど言った通り、コピペした文字列は縦方向を示しているレイアウトに従って縦方向に並んで表示されました。
次は画像やボタンを付けてみましょう。
→分からないことがあれば掲示板で質問して下さい



Portions of this page are modifications
based on work created and shared by Google and used according to terms
described in the Creative Commons 3.0 Attribution License.
- Remical Soft -






 ★1
★1